How to create icons in Figma?
Icons are graphical representations of functionality, concepts, a specific entity, and the application itself in user interfaces. Users navigate an interface intuitively with the help of icons, which act as a visual guide.
Icons can replace text if appropriately created. Making a UI easy to navigate and user-friendly can be achieved by creating recognizable and clear icons since we perceive visuals faster than text.
That is all good, show me how to do it?
There are no wrong answers to this question. It depends on the process you want to follow and the methods you want to use. There are many different ways in which you can create an icon. I will share the process I followed to create the icons for a product based on spend management.
Recently we redesigned our mobile app experience and interface. Creating new icons was one of the requirements. So we decided to build a new icon library in Figma that we used in the mobile and web app.
Size
The first step in creating an icon is to determine the dimensions of the icons in pixels. There are a lot of different dimensions with which icons can be created.
Small icon — 12x12 px, 16x16 px, 24x24 px, 32x32 px, 48x48 px
Medium icon — 64x64 px, 96x96 px, 128 x 128 px, 256 x 256 px.
There can be a lot of different canvas sizes depending on the platform for which you are designing the icon.
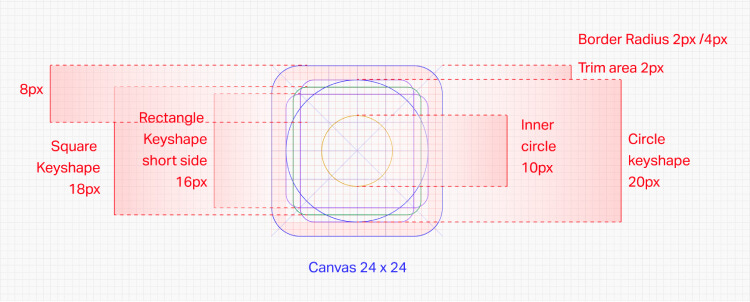
Icon grids and KeyLines
Start by deciding on icon grids and KeyLines. It will help establish clear rules for graphic elements' consistent but flexible positioning.
KeyLine shapes are essential to maintain consistent visual proportions across all icons.
Specific shapes like squares, circles, rectangles, and diagonals will help us create more consistent icons and unify the placement of these shapes across icons.
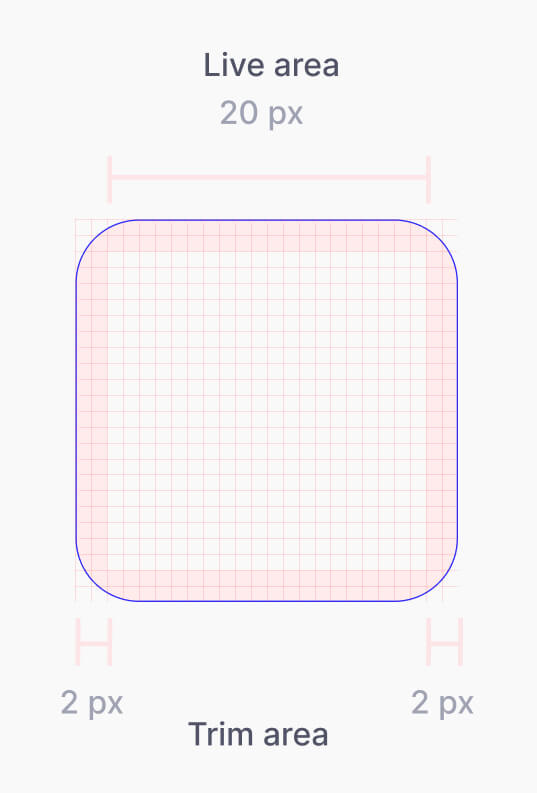
The live area is the space where the main content of the icon is present. If required, the content of the icon can extend to the trim area, but it should not extend outside the trim area.
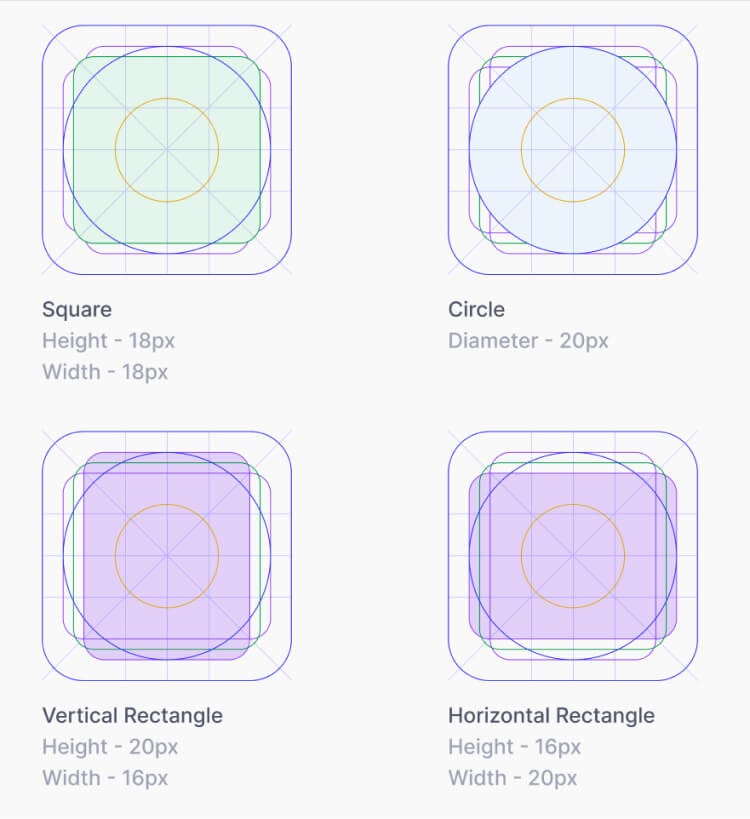
Type of Icon
Once we have created the icon guide and keyline, we can decide on the type of icon we want.
There are different types of icons -
In the same way, icons can have a variety of styles. The style depends on the icon library. As we were required to create clear and understandable icons, I chose outline icons.
Let’s Create Some Icons
You can create icons in various ways, but in this post, I'll tell you about the process I followed to build an awesome icon library that I'm proud of 😎.
Place the icon grid and keyline inside the frame (choose the Frame Tool F and drag out an area of the screen) in which you want to create the icon. Adjust the frame according to the size of the Icon grid layout.
Create the icon's base outline by using the existing key shape guideline. Modify or adjust the shape by only using the Live area. I am using a stroke width of 1.5 pixels for the outline icon. You may wish to use a different stroke width for your icon. I used a stroke width of 1.5 because a stroke width of 1px would be too thin, and a lot of white space would appear in the icon. For icons where some level of detail is required, a stroke width of 2px looks too thick and congested.
Create the desired shape. Adjust the size according to your requirement.
After creating the icon, select the icon's frame and double click/left click/double tap on the frame. A dropdown menu will appear on the screen. From that menu, select Outline Stroke and bring the same dropdown, and select Flatten. These steps will outline all your different strokes and Flatten them in one single shape.
Now adjust the icon inside the frame and resize it if required.
To make your icon scalable, change the constraints to Scale vertically and horizontally.
Create a component of your icon and change the colour according to your requirement.
Voila! your icon is ready 😄
One Last Thing
Here's a tutorial on designing a cog icon which is generally very tricky to design, and it took me a few hours of practice to do it in ~3 min at the end:)