Our approach to redesigning a dashboard
Hey, I am Harsh Thacker. I am a designer at Fyle. In this article, I will discuss a redesign project I was recently involved in - The Admin Dashboard. Before I write more about our work, let's discuss a little about dashboards.
Users should be able to access the most relevant data, functions, and controls from a dashboard.
With the amount of data in a product, it is common for users to be overwhelmed with dashboards. Hence product teams need to organize information in a way that is easier to consume.
There are many approaches taken to simplify dashboards in today's world. Every digital product or service should keep the psychological needs of its end-users in mind while selecting a suitable method. Four basic principles guide the approach taken to design a product dashboard.
Make sure the users are always in control
Be efficient and save time for your users
Keep users aware of the current state of all data
Last but not least, Keep it simple, stupid!
We need to understand these user requirements and add the best design practices to create the perfect dashboard.
Why did we redesign the dashboard?
Since Fyle is moving from an Expense Management Platform to a Spend Management Platform, our admin dashboard should be optimized to help the user derive meaningful insights from the spending pattern of their company. The current dashboard tells a little about their spend pattern.
Through previously conducted user interviews, we knew the main goal for admins at Fyle is to complete their tasks as quickly as possible. Most admins also have other responsibilities at their companies and wish to spend the least time managing and reimbursing expenses. The dashboard redesign began only after scrutinizing the user experience and usage of the current dashboard.
User Experience (Design Principles)
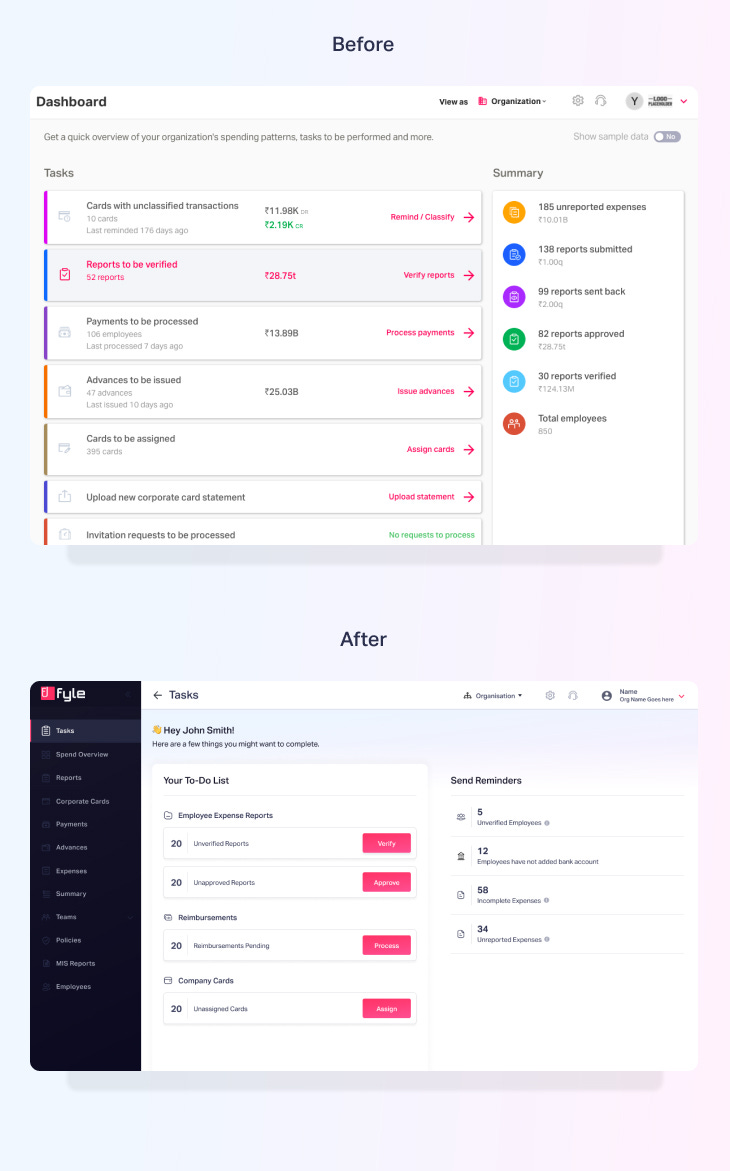
At Fyle, we realized our dashboard made the users aware of a lot of information, but it was not easy for them to process all of it. Hence most of our users did not use the dashboard to get a company overview or perform tasks. They used the sidebar to perform these actions. Our tasks design in the dashboard did not align with Gestalt's laws of visual hierarchy, prägnanz, or proximity to reduce cognitive effort on the admin.
An admin could not see their company's current spend pattern. This spend was hidden in the second scroll of the dashboard and was considered insignificant.
Usage Data
To understand more about the usage, we analyzed real-time data and went through Hotjar recordings to understand what journeys on the dashboard have the most interactions. This helped us comprehend the perspective of admins and how they were using the dashboard.
The Admins at Fyle have several sub-roles that can be assigned to employees based on the function they perform in the org. However, in ICP orgs most of the Admin-related actions are performed by the Admin, who has access to all org functions in Fyle. Other roles are not used as much.
Our user distribution (relevant for admin dashboard),
26.3% are Admins
1.7% are Finance
0.8% are Verifiers
0.06% are Payment Processors
0.7% are Auditors
Rest are Spenders
Insights
Admins who have access to all functions in the org constitute most of our Admin dashboard users. The numbers for other roles are relatively low. Therefore, we can work on one dashboard for Admins that serves all personas.
The company spend-related stats are not present anywhere on Fyle. The dashboard should ideally be the place for it. This will be useful for the Admins to plan their budget and get an overall view of the company expenditure.
Statistics are essential, but actionable tasks for admins that must be performed frequently are equally important.
Admins are most interested in viewing the Expense Reports page. Here they review expenses under unverified or unapproved reports, possibly to verify these reports. It is recommended that expense reports be the top priority on the dashboard.
The next most viewed page is the Expenses page. Admins may want to consider these to check for incomplete cards and other not reported expenses.
Our Approach
We chose to divide the information we want to show on the Admin Dashboard into:
Actionable tasks - Tasks that they perform daily to aid the operations of their org
Statistical Data - Tactical information that will be useful to the Admins in planning and getting a general overview of business expenses
Both these sets of information solved a specific purpose. Keeping them together meant an overload of information was bound to surface. Hence we divided this into two separate pages- Tasks and Spend Overview.
In this blog, I will only talk about one of these two pages to reduce cognitive overload on the reader ;-)
Actionable Tasks
As the product demanded, we grouped tasks as per the module they fell below. 'Report Verification' and 'Report Approval' were combined under Employee Expense Reports. This module was prioritized as it was the most used in our product. Two other modules shown in tasks were Reimbursements and Cards.
Apart from completing their tasks, admins also wish to be in control of the pending work of their spenders. Admins' lives become easier when employees submit card expenses, verify their Fyle accounts, approve expenses, etc. To enable this and give more control to the admin, we highlighted sending reminders on the tasks page. The admins could also set auto-reminders for their employees to complete their Fyle duties.
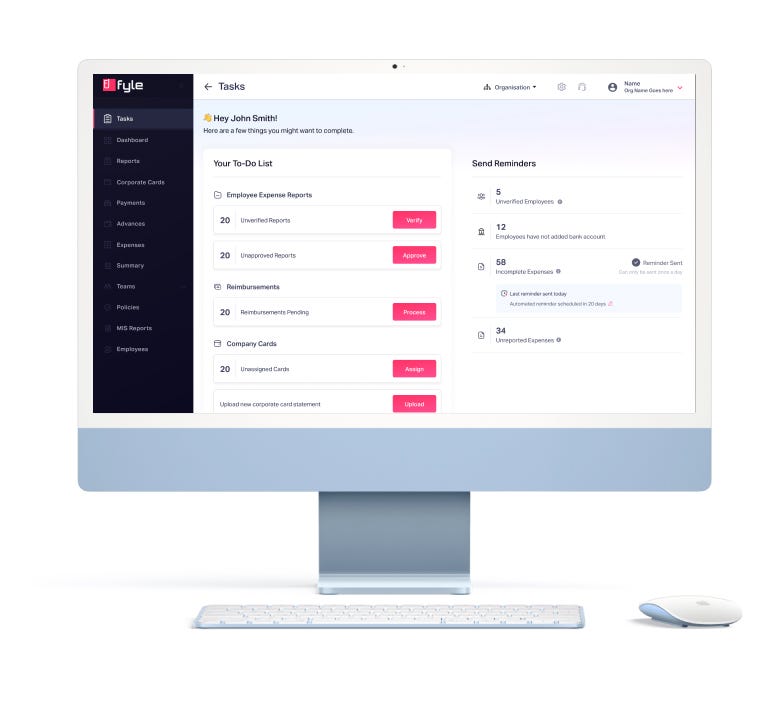
Final Designs
The UI visually highlights tasks more than reminders which is also the hierarchy we wanted to establish. All components used in the above screen were to maintain the Fyle Design System.
User Testing
After creating these concept designs, we made prototypes and tested them out with our customers. They reviewed our prototypes and helped us improve our user journeys. We incorporated a few changes suggested by customers into the design in response to these user tests.
These screens were implemented quickly by the Engineering Team at Fyle and are now a part of our product.
But this is not the end. Design is an iterative process toward maintaining a meaningful experience. Our next steps for the Tasks Dashboard will be to track usage and continue to improve this experience.